ホテル カレンダー空室検索の同月再検索 / 一部の問題回避機能含む
PC向け/スマホ向けサイト両対応
All-in-One対応
機能概要
ホテル新規予約時のカレンダー形式での空室検索時、月の移動をせずに現在選択中の月の空室検索を行えるようにします
これにより面倒が減るだけで無く、不要な月移動による余計な通信やサーバー負荷も軽減されます
動作イメージ
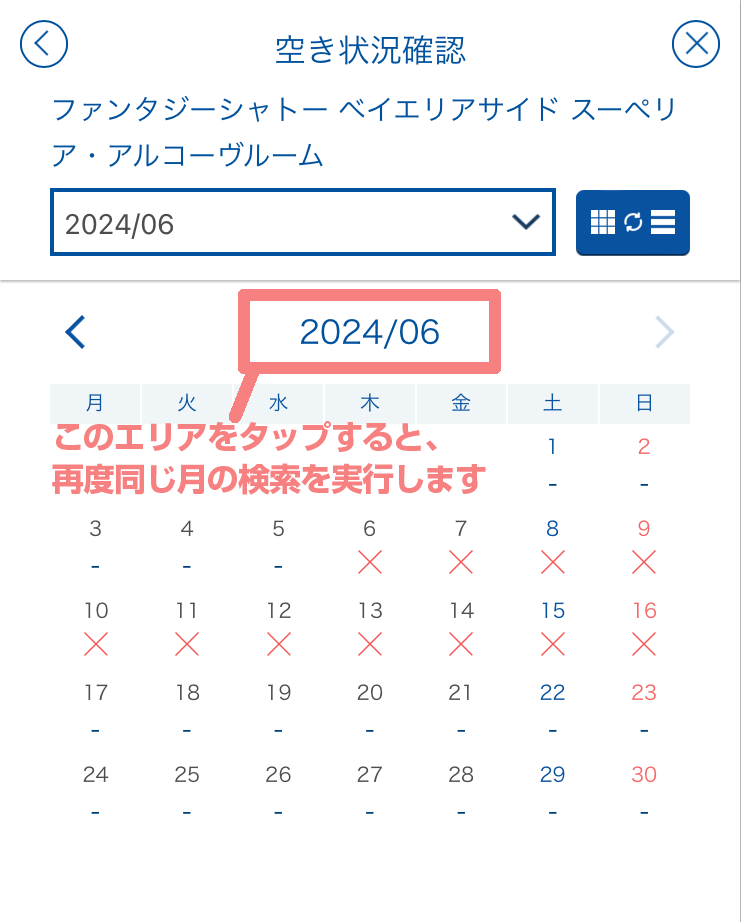
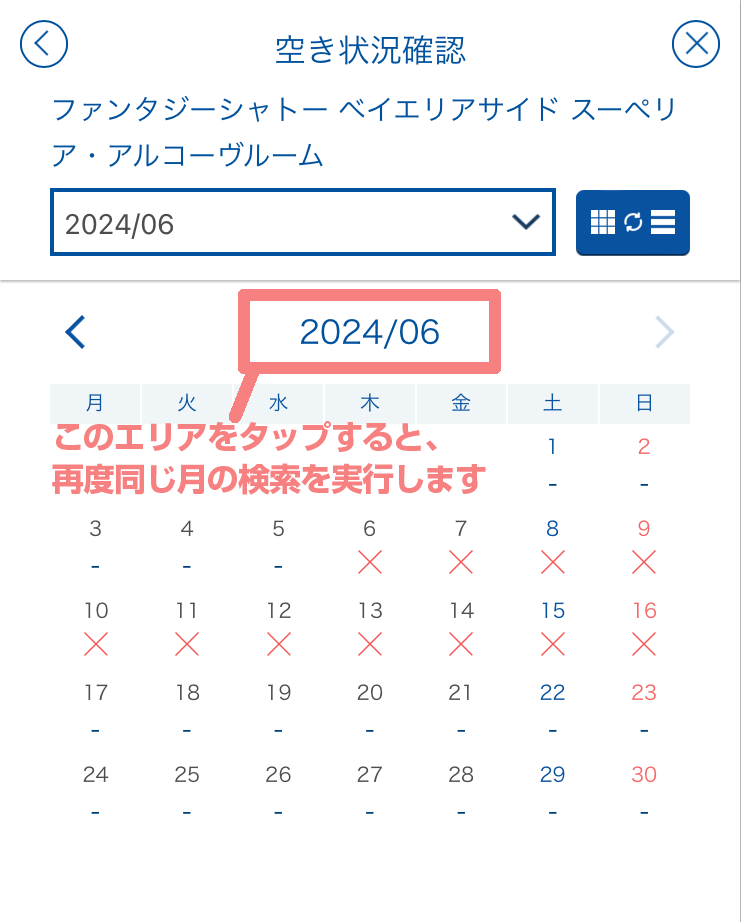
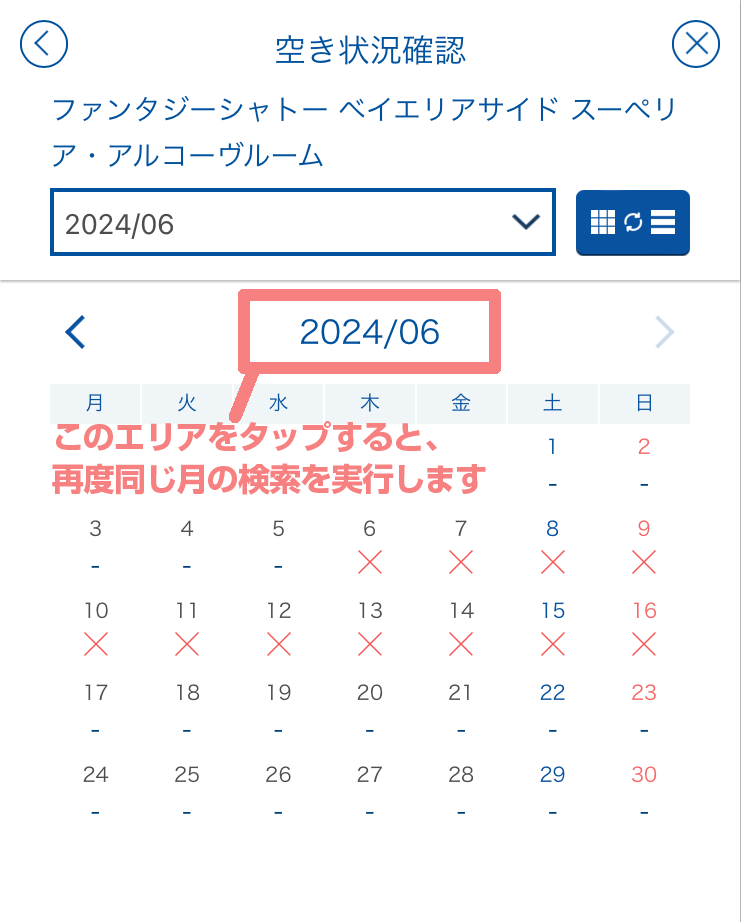
スマホ向けサイト


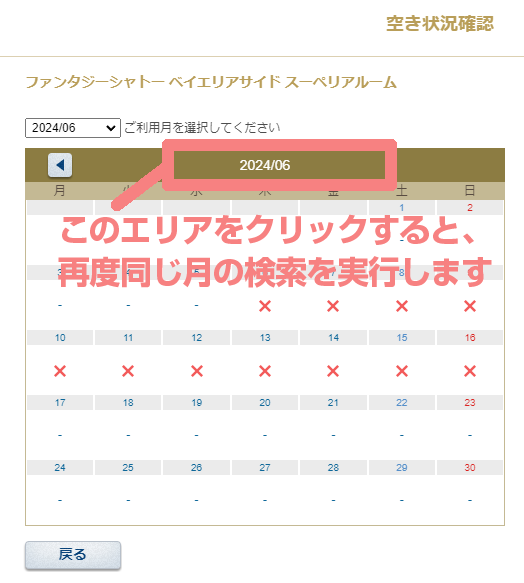
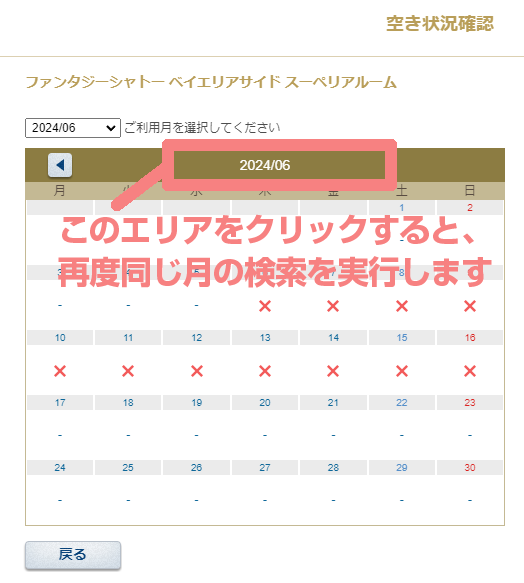
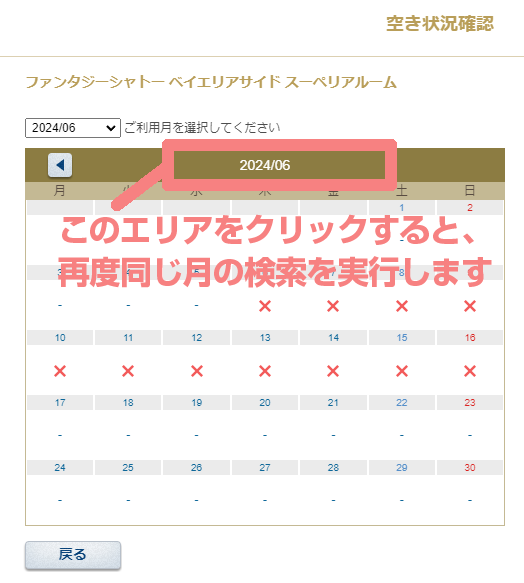
PC向けサイト


※ブックマークレットの登録・利用方法が分からない場合は、基本的な使い方のページを参考にしてください
ブックマークレット文字列
以下の文字列でブックマークレットを登録し、ホテル新規予約 空室検索のカレンダー検索画面で使用してください
ダミー登録用の空ページのリンクスマホの場合
iPhone Safari / Chrome および Android Chrome など
ブックマークレット文字列
PCブラウザの場合
以下のリンクボタンを、ブラウザのブックマークバーへドラッグ&ドロップして登録してください使い方
- いつも通り、ホテルの空室検索を「ホテルから」より検索し検索結果のページを開きます
- 検索結果が表示されたらこのブックマークレットを呼び出します
(特にメッセージは表示されません)
※リロードしない限りどこで呼び出しても問題ありません - 検索対象の客室の「客室の空き状況を確認する」ボタン(PCサイトの場合は「空き検索」ボタン)をタップ/クリックし、人数などを選択し「次へ」をタップ/クリックします
- 初回表示時を含め、いずれかの月検索を行ったあと、カレンダー上部の月名表示箇所(下の画像参照)をタップ/クリックすると、再度同じ月の検索を行います
※日付・価格指定での検索時でも満室の客室であればカレンダー空室検索が可能です
※すでに空室検索実行中(読み込み中アイコンが表示されている状態)の場合は、タップ/クリックしても新しい検索は実行されません


ソースコードおよび処理概要
ブックマークレット化前のソースコードです
ご自身で表示等カスタマイズされたい方はご自由にご利用ください
※ブックマークレット化の方法については記載していません
簡単な解説
- PC向けサイトとスマホ向けサイトでページ構造が異なるため、検出したエレメントで処理を分けています
- 月名表示箇所へクリックイベントを追加し、クリックされるとselectのChangeイベントを発火させ再度検索を実行します
JavaScriptコード
コピー
javascript: (function () {
const markingElemId = '__hotel_calendar_current_month_update';
if (document.getElementById(markingElemId)) {
alert('すでに実行されています');
return;
};
let sp = false;
let calendarTable = document.querySelector('.boxInputSelect .cal table.vacancyCalTable');
if (!calendarTable) {
calendarTable = document.querySelector('.boxCalendar.month table');
if (calendarTable) {
sp = true;
};
};
if (!document.getElementById('boxCalendarSelect') || !calendarTable) {
return;
};
const markingElem = document.createElement('div');
markingElem.id = markingElemId;
markingElem.style.display = 'none';
document.body.appendChild(markingElem);
// 日付無し検索の場合は、カレンダー初期値をblankにする
if (document.querySelector('#reserveSearchForm input#reserveUseDate').value === '') {
document.getElementById('vacancySearchMonthDefault').value = 'blank';
}
// SP向け
if (sp) {
// SP 月部分のクリック
document.querySelector('.boxCalendar.month .selectMonth li p.currentMonth').addEventListener('click', () => {
let loading = false;
if (document.querySelectorAll('.boxCalendar.month table tbody tr td dl dd span.calLoad').length > 0) {
loading = true;
};
if (loading === false) {
document.getElementById('boxCalendarSelect').dispatchEvent(new Event('change'));
};
});
} else {
// PC 月部分のクリック
document.querySelector('.boxInputSelect .cal table.vacancyCalTable tbody tr th.heading').addEventListener('click', () => {
let loading = false;
if (document.querySelectorAll('.boxInputSelect .cal table.vacancyCalTable tbody tr td dl dd span img.spinner').length > 0) {
loading = true;
};
if (loading === false) {
document.getElementById('boxCalendarSelect').dispatchEvent(new Event('change'));
};
});
document.querySelector('.boxInputSelect .cal table.vacancyCalTable tbody tr th.heading').style.cursor = 'pointer';
};
// 検索エラー時の処理(インターセプト)
if ($ && $.lifeobs.ajax) {
const orig_ajax = $.lifeobs.ajax;
$.lifeobs.ajax = function (e) {
if (e.url.endsWith('/hotel/api/queryHotelPriceStock/')) {
e.error = function(k) {
window.RecentDaysPriceStockQuery.prototype.afterSystemErrorOccurred(k);
};
};
return orig_ajax(e);
};
};
})();