一般枠 レストラン/ショーレストラン 同日/同週空き再検索(スマホ向け/PC向け)
機能概要
一般枠の通常レストラン/ショーレストラン空席検索での各レストランの詳細空席検索時、スマホ向けサイトでは日付、PC向けサイトでは週の移動をせずに現在選択中の日/週を再度空席検索を行えるようにします
これにより面倒が減るだけで無く、不要なページ移動による余計な通信やサーバー負荷も軽減されます
また、スマホ向けサイトの場合、ショーレストランのシートランク(S席/A席/B席)、レストランの時間帯の個別での再検索も可能になります
※スマホ向けサイト・PC向けサイト両対応
動作イメージ(スマホ向けサイト)


動作イメージ(PC向けサイト)


※ブックマークレットの登録・利用方法が分からない場合は、基本的な使い方のページを参考にしてください
ブックマークレット文字列
以下の文字列でブックマークレットを登録し、スマホ向け/PC向けサイトのレストラン/ショーレストラン検索から検索後、個別レストランの「空き時間を確認する」の表示結果のページで使用してください (「使い方」参照)
ダミー登録用の空ページのリンクスマホの場合
iPhone Safari / Chrome および Android Chrome など
PCブラウザの場合
以下のリンクボタンを、ブラウザのブックマークバーへドラッグ&ドロップして登録してください使い方
スマホ向けサイト / 通常レストランの場合
- スマホ向けサイトから、通常どおりレストランの空き検索を行い、目的のレストランの「空き時間を確認する」からレストラン個別の検索ページを開きます(画像参照)
- 検索結果が表示されたらこのブックマークレットを呼び出します
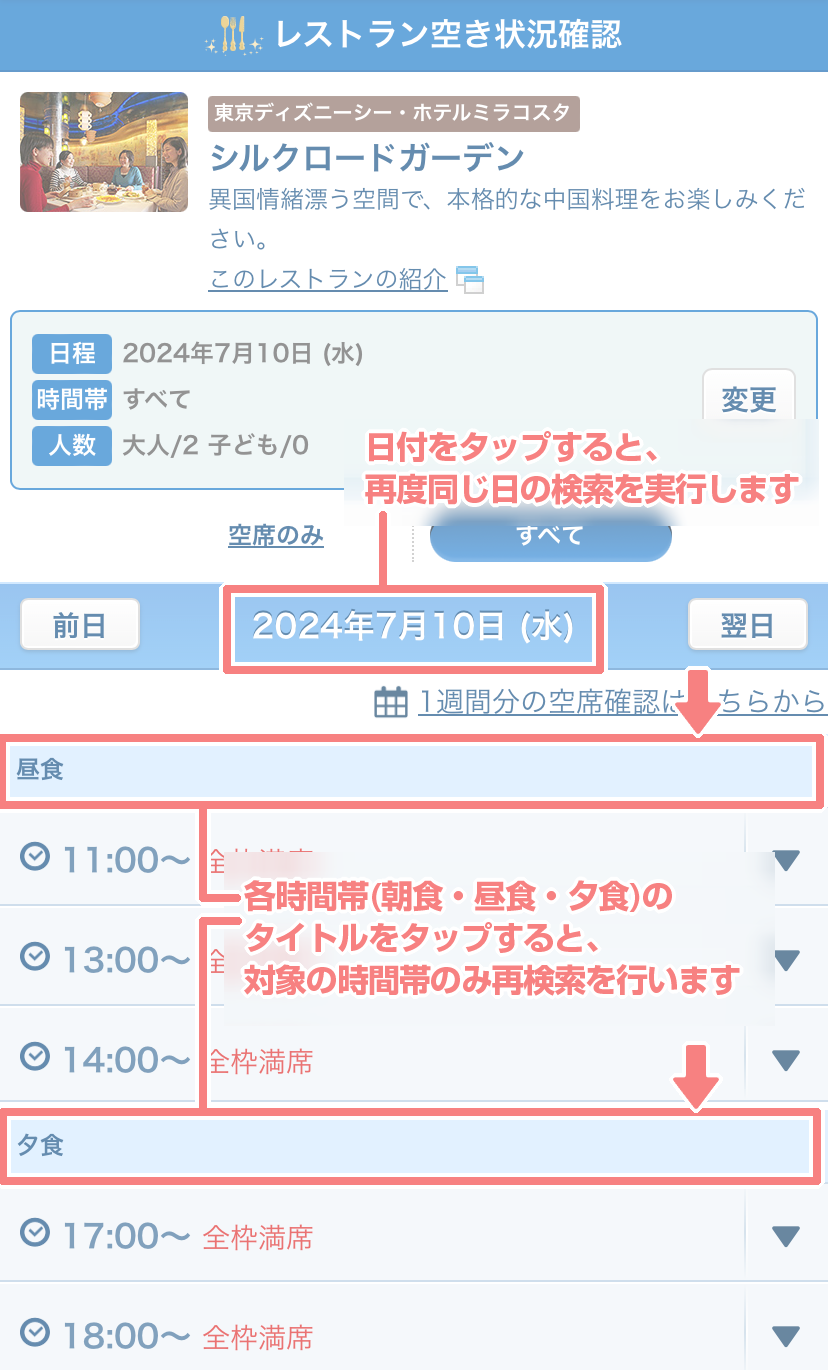
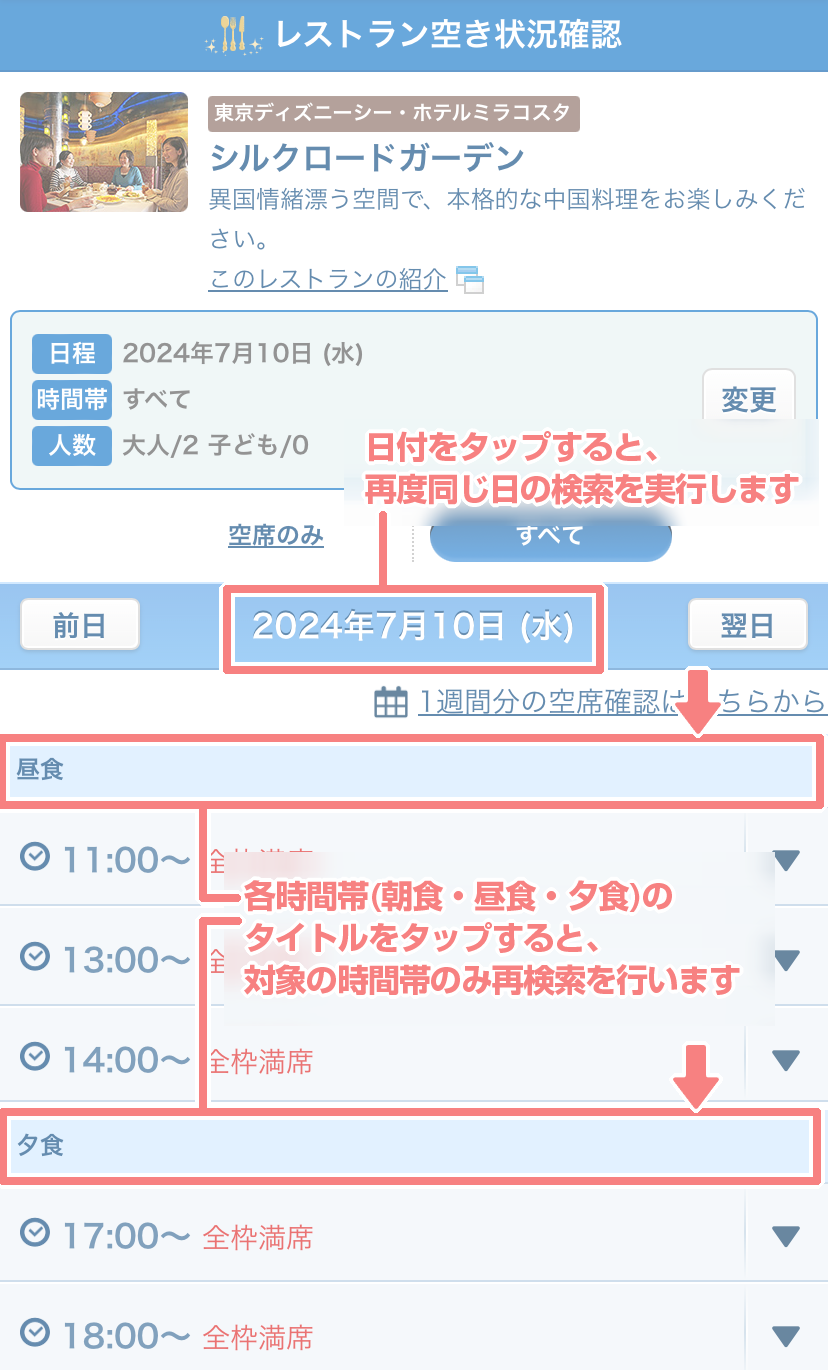
(特にメッセージは表示されません) - 初回表示後、青いバーの現在日付表示箇所(下の画像参照)をタップすると、再度同じ日の検索・表示を行います
時間帯が「すべて」で検索している場合、表示されているすべての時間帯が再検索されます
複数時間帯での検索は単一時間帯での検索よりも時間がかかりますので、不要な時間帯がある場合は、あらかじめ時間帯を指定して検索することをおすすめします
また、「朝食」「昼食」「夕食」の各時間帯をタップすると、その時間帯のみ再検索されます。
ページの仕様上、複数同時並列での検索はできません

スマホ向けサイト / ショーレストランの場合
- スマホ向けサイトから、通常通りショーレストランの空き検索を行い、目的のショーレストランの「空き時間を確認する」からショーレストラン個別の検索ページを開きます(画像参照)
- 検索結果が表示されたらこのブックマークレットを呼び出します
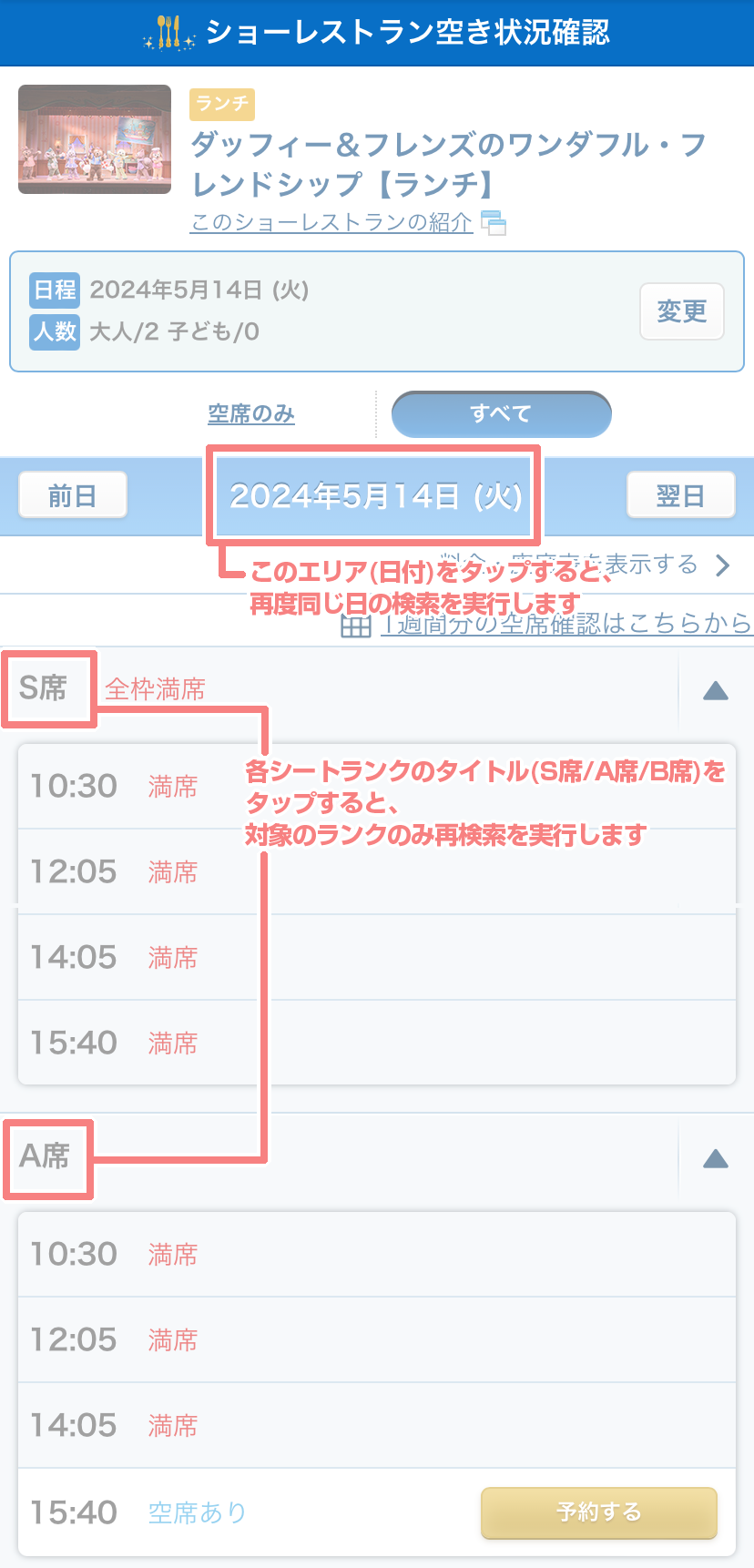
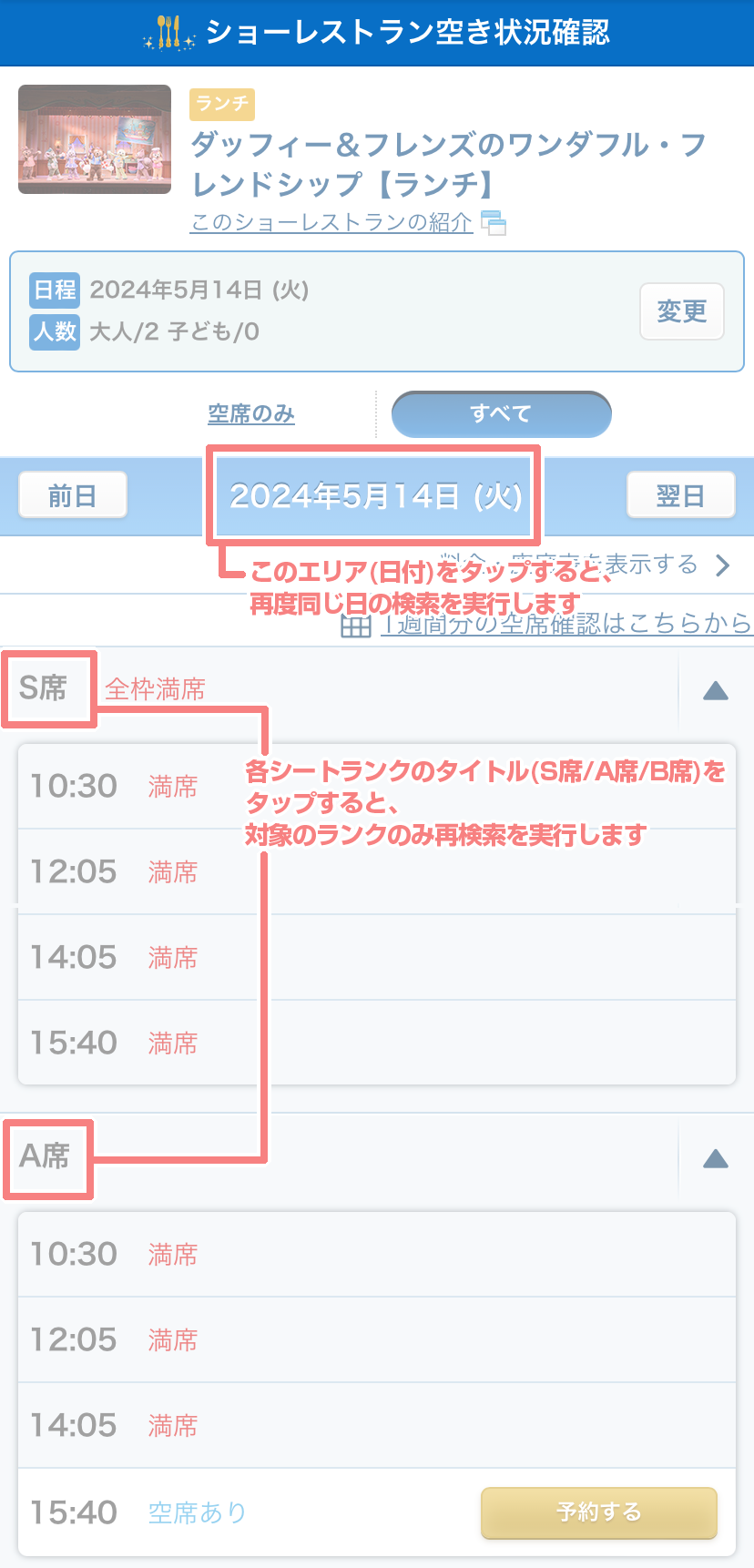
(特にメッセージは表示されません) - 初回表示後、青いバーの現在日付表示箇所(下の画像参照)をタップすると、再度同じ日の検索・表示を行います
表示されているすべてのシートランクが再検索されます
また、「S席」「A席」「B席」の各シートランクをタップすると、そのシートランクのみ再検索されます。
ページの仕様上、複数同時並列での検索はできません

PC向けサイトの場合
- スマホ向けサイトの流れと同様に、「1週間分の空席状況を確認」から個別のレストランの1週間の空き表示ページ(カレンダー)を開きます
- 検索結果が表示されたらこのブックマークレットを呼び出します
(特にメッセージは表示されません) - 初回表示後、下記画像を参照し、各部位をクリックしてください
ショーレストランの場合は、「同じ週の再検索」ボタンをクリックすると全シートランクの同じ週の再検索が行えます
PC向けサイトでは、元のページの仕様上、通常レストランの全時間帯の一斉検索はできません
- 通常レストランの場合
- ショーレストランの場合


ソースコード
ブックマークレット化前のソースコードです
ご自身でカスタマイズされたい方はご自由にご利用ください
※ブックマークレット化の方法については記載していません
(function () {
const markingElemId = '__restaurant_current_day_update';
if (document.getElementById(markingElemId)) {
alert('すでに実行されています');
return;
};
if (
!((document.querySelector('form#restaurantSearchForm') || document.querySelector('form#showrestaurantSearchForm')) &&
document.querySelector('div.timeList div.date ul li:nth-child(1) span.display')) &&
!((document.querySelector('form#restaurantSearchConditionForm') || document.querySelector('form#showRestaurantSearchConditionForm')) &&
document.querySelector('#reservationOfDateHid'))
) {
// 対象外ページ
alert('このページでは実行できません');
return;
}
let sp = false;
let showRestaurant = false;
if (document.querySelector('#reservationOfDateHid')) {
sp = true;
// 通常レストランかショーレストランかの判別
if (document.querySelector('form#showRestaurantSearchConditionForm')) {
showRestaurant = true;
headerSelector = '.js-accordion > section > header > div > h1:nth-child(1)';
sectionSelector = 'section[id^=section_]';
} else {
headerSelector = 'section > div > h1:nth-child(1)';
sectionSelector = 'section';
}
} else {
// PC向けサイト通常レストランかショーレストランかの判別
if (document.querySelector('form#showrestaurantSearchForm')) {
showRestaurant = true;
sectionSelector = '.boxShowRestaurant05';
} else {
sectionSelector = '.boxRestaurant04';
}
}
const disableClassName = (elem, className, prefix = '') => {
$(elem).find(`${prefix}.${className}`).removeClass(className).addClass(`_${className}`);
};
const enableClassName = (elem, className, prefix = '') => {
$(elem).find(`${prefix}._${className}`).removeClass(`_${className}`).addClass(className);
};
if (sp) {
const restaurantReloadSp = (el, individual = false) => {
const prepareDateSp = () => {
const currentReservationOfDate = $("#reservationOfDateHid").html();
const calendarEndDateVal = $(".calendarEndDate").val();
if (currentReservationOfDate > calendarEndDateVal) {
return;
}
const prevReservationOfDate = $.datepicker.parseDate("yymmdd", currentReservationOfDate, {}).addDays(-1);
const newReservationOfDate = $.datepicker.formatDate("yymmdd", prevReservationOfDate, {});
$("#reservationOfDateHid").html(newReservationOfDate);
};
const nextButton = $('li.next button.nextDateLink');
const prevButton = $('li.prev button.preDateLink');
$(el).on('click', (event) => {
event.stopPropagation();
// ローディング中判定
if (prevButton.attr('disabled') && nextButton.attr('disabled')) {
return;
};
const otherSections = $(el).closest('section').siblings(sectionSelector);
if (individual) {
otherSections.each((idx, elem) => {
disableClassName(elem, 'restaurantCalendarOfDate');
disableClassName(elem, 'reservationTime');
disableClassName(elem, 'hState', 'span');
});
}
prepareDateSp();
nextButton.removeClass('hasNoData');
changeReservationDate('next', nextButton[0]);
$.mobile.loading("hide");
if (individual) {
otherSections.each((idx, elem) => {
enableClassName(elem, 'restaurantCalendarOfDate');
enableClassName(elem, 'reservationTime');
enableClassName(elem, 'hState', 'span');
});
}
});
$(el).css('cursor', 'pointer');
};
// 全体再検索
restaurantReloadSp($('#reservationOfDateDisp1'));
// 個別再検索
$(headerSelector).each((idx, el) => {
restaurantReloadSp(el, true);
});
} else {
// PC向けサイト 通常レストラン・ショーレストラン共通
$(sectionSelector).each((idx, el_section) => {
const el_heading = $(el_section).find('div.header h2.heading');
el_heading.on('click', (event) => {
const preWeekButton = $(el_section).find('div.utility ul.nav li a.preWeekLink');
const nextWeekButton = $(el_section).find('div.utility ul.nav li a.nextWeekLink');
// ローディング中判定
if (preWeekButton.hasClass('hasNoData') && nextWeekButton.hasClass('hasNoData')) {
return;
};
// 週の先頭の日付を取得
const el_weekFirstDate = $(el_section).find('div.timeList div.date ul li:nth-child(1) span.display');
let weekFirstDate = el_weekFirstDate.html();
// 1週間前の日付に変更
weekFirstDate = $.datepicker.formatDate(webapiFormat, $.datepicker.parseDate(webapiFormat, weekFirstDate, {}).addDays(-7), {});
el_weekFirstDate.html(weekFirstDate);
const otherSections = $(el_section).siblings(sectionSelector);
if (showRestaurant) {
otherSections.each((idx, elem) => {
disableClassName(elem, 'nextWeekLink', 'div.header div.utility ul.nav li a');
});
};
// 次の週ボタンイベントを呼び出し
nextWeekButton.removeClass('hasNoData');
nextWeekButton.trigger('click');
if (showRestaurant) {
otherSections.each((idx, elem) => {
enableClassName(elem, 'nextWeekLink', 'div.header div.utility ul.nav li a');
});
};
});
el_heading.css('cursor', 'pointer');
});
if (showRestaurant) {
// ショーレストラン用の追加処理
const isAnyLoading = () => { return $(sectionSelector).toArray().reduce((acc, cur) => acc || $(cur).find('.preWeekLink.hasNoData').length && $(cur).find('.nextWeekLink.hasNoData').length, false) };
// 日付がズレないよう、一部ローディング中に週の変更ボタンが押せないようにする
$('.preWeekLink img, .nextWeekLink img').on('click', (event) => {
if (isAnyLoading()) {
event.stopPropagation();
}
});
// 全シートランクでの同一週の再検索ボタンを追加
const newButton = $('<div>').html('<button>同じ週の再検索</button>').css('text-align', 'right').css('font-size', '1.2em').on('click', () => {
if (isAnyLoading()) {
return;
}
const nextWeekButton = $(sectionSelector).find('div.utility ul.nav li a.nextWeekLink');
$(sectionSelector).each((idx, el_section) => {
// 週の先頭の日付を取得
const el_weekFirstDate = $(el_section).find('div.timeList div.date ul li:nth-child(1) span.display');
let weekFirstDate = el_weekFirstDate.html();
// 1週間前の日付に変更
weekFirstDate = $.datepicker.formatDate(webapiFormat, $.datepicker.parseDate(webapiFormat, weekFirstDate, {}).addDays(-7), {});
el_weekFirstDate.html(weekFirstDate);
});
// 次の週ボタンイベントを呼び出し
nextWeekButton.removeClass('hasNoData');
nextWeekButton.eq(0).trigger('click');
});
$(sectionSelector).eq(0).prepend(newButton);
}
}
// マーキングタグ追加
const markingElem = $('<div>').attr('id', markingElemId).css('display', 'none');
$('body').append(markingElem);
})();